|
|
||
|---|---|---|
| .github/workflows | ||
| 3rdparty | ||
| doc | ||
| example | ||
| framelesshelper@aa52bc0243 | ||
| scripts | ||
| src | ||
| .gitignore | ||
| .gitmodules | ||
| CMakeLists.txt | ||
| License | ||
| README.md | ||
| README_zh_CN.md | ||
| example.svg | ||
README.md

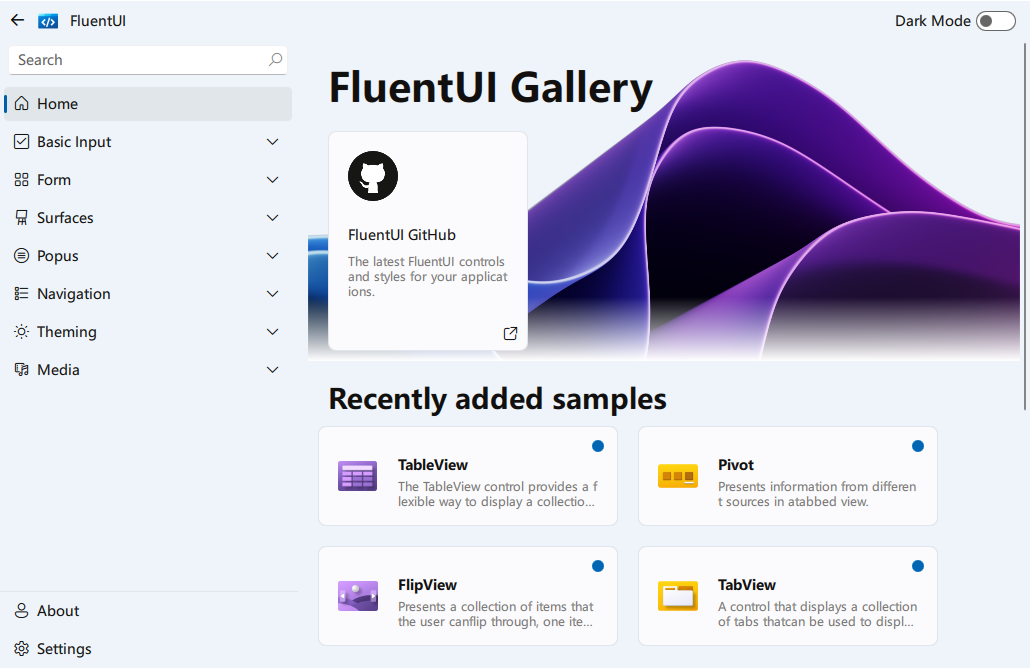
QML FluentUI
A fluent design component library for Qt QML。 official wasm app.
English | 简体中文

This is a beautiful FluentUI component library based on Qt QML. Currently the main branch supports Qt 6. If you want to use it in Qt 5, checkout the Qt 5 branch.
Requirements
- Qt Core, Qt Quick, Qt QML, Qt ShaderTool, Qt 5 Compatibility Module. (Essential)
- Qt LinguistTool (optional,for translations)
- Qt Svg (optional, however essential for Qt 5)
Use Qt Online Installers to aquire the moudules (Recommanded) or compile them first before using the library.
⚽ Get started
-
Download the pre-built release. (Please pecify your platform and compilers.)
-
run
exampleprogram.
or
- Clone the repository.
git clone --recursive https://github.com/zhuzichu520/FluentUI.git
- Build
git clone --recursive https://github.com/zhuzichu520/FluentUI.git
cd FluentUI
mkdir build
cd build
cmake -DCMAKE_PREFIX_PATH=<YOUR_QT_SDK_DIR_PATH> -DCMAKE_BUILD_TYPE=Release -GNinja <PATH_TO_THE_REPOSITORY>
cmake --build . --config Release --target all --parallel
- Use your IDE (
Qt CreatororCLion) to open the project. (only CMake supported).

-
Compile the project. Then try to execute the
exampledemo program. -
Great! Now you are ready to write your first QML FluentUI program! Check the documentations for more details.
📑 Documentations
(Work in progress...🚀)
Supported components
View more here!
Reference
- Windows design: Design guidelines and toolkits of Microsoft.
- Microsoft/WinUI-Gallery: Microsoft's demo
License
This FluentUI library currently licensed under MIT License